다음 article 은 MSDN 의 내용을 한글로 바꾼 내용입니다.
참고만 하시기 바랍니다.
Tutorial : SignalR 2 시작하기
이 Tutorial 은 SignalR 을 사용하여 real-time chat application 을 만드는 방법을 보여줍니다.
빈 ASP.NET web application 에 SignalR 을 추가하고 생성한 HTML page 에 message 를 보내고 표시합니다.
이 tutorial 은 다음과 같은 Software 의 버전을 사용합니다.
• Visual Studio 2013
• .NET 4.5
• SignalR version 2
Visual Studio 2012 에서 이 Tutorial 사용하기
Visual Studio 2012 에서 이 Tutorial 을 수행하려면 다음 절차를 따르십시오.
• Package Manager 를 최종버전으로 Update 하십시오. the latest version.
• Web Platform Installer 를 설치하십시오..
• Web Platform Installer,에서 Visual Studio 2012 용 ASP.NET and Web Tools 2013.1 를 검색해서 설치하십시오. 그러면 Hub 같은 SignalR class 용 Visual Studio template 들이 설치될 것입니다.
• 일부 template (OWIN Startup Class 같은) 들은 사용할 수 없으므로 대신 Class 파일을 사용하면 됩니다.
Tutorial Version
SignalR 의 이전버전에 대한 사항은 SignalR Older Versions. 을 참조하십시오.
질문과 의견
이 Tutorial 이 얼마나 맘에 들었는지, 어떻게 하면 개선할 수 있는지 페이지 아래쪽에 의견을 남겨주십시오.
만약 Tutorial 에 직접 연관된 질문이 아니라면 ASP.NET SignalR forum 이나 StackOverflow.com 에 글을 게시할 수 있습니다.
개요.
이 Tutorial 은 간단한 Browser based chat application 을 개발하는 방법을 보여줌으로써 SignalR 개발을 소개합니다.
빈 ASP.NET web application 에 SignalR library 를 추가하여, client 에 message 를 보낼 hub class 를 생성하고, 사용자들이 chat message 를 보내고 받을 HTML page 를 생성합니다.
MVC 5 의 MVC view 를 사용하는 MVC 5 에서 chat application 을 생성하는 방법을 보여주는 유사한 Tutorial 은 Getting Started with SignalR 2 and MVC 5. 를 참조하십시오.
노트
이 튜토리얼은 버전 2 의 SignalR 애플리케이션을 생성하는 방법을 보여줍니다.
SignalR 1.x와 2 사이의 변경 사항에 대한 자세한 내용은 SignalR 1.x 프로젝트 업그레이드하기와 Visual Studio 2013 Release Notes 를 참조하십시오.
SignalR 은 실시간 사용자 상호작용이나 실시간 데이터 update 가 요구되는 Web Application 을 구축할 수 있도록 하는 Open-source .NET Library 입니다.
Social application, Multiuser Game, Business collaboration, 그리고 뉴스, 날씨 혹은 재무 업데이트 application 등이 예가 될 수 있습니다.
이들은 종종 real-time application 이라 불리웁니다.
SignalR 은 real-time application 구축 process를 간소화 합니다. ASP.NET Server library 와 JavaScript client library 를 포함하고 있어 client-server 연결을 쉽게 관리할 수 있으며 Client 로 content update 를 쉽게 Push 할 수 있습니다.
기존의 ASP.NET application 에 SignalR library 를 추가하면 real-time 기능을 얻을 수 있습니다.
Tutorial 은 SignalR 개발 작업 진행을 보여줍니다.
• ASP.NET web application 에 SignalR library 추가하기.
• clinet 에 Content 를 Push 하기 위해서 Hub class 를 생성하기.
• application 을 설정하기 위해 OWIN startup class 생성하기.
• web page 에 SignalR jQuery library 를 추가하여 message 를 보내고 Hub 로 부터 온 Update 사항을 표시합니다.
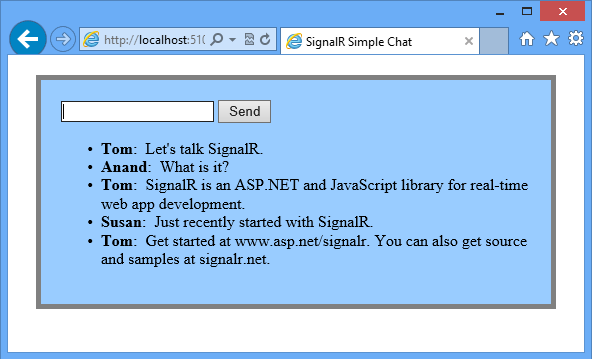
다음 Screen shot 은 browser 에서 동작하는 chat application 을 보여줍니다. 각 새로운 사용자는 사용자가 chat 에 참여한 후 의견을 게시할 수 있고, 추가한 의견을 볼 수 있습니다.

Sections:
• Project 설정
• Sample 실행
• Code 검사
• 다음단계
프로젝트 설정
이 Section 은 Visual Studio 2013 과 SignalR versin 2 를 사용하여 빈 ASP.NET web application 을 생성하는 방법을 보여줍니다. SignalR 을 추가하고 chat application 을 생성합니다.
필수사항:
• Visual Studio 2013.
만약 Visual Studio 를 가지고 있지 않다면 무료 Visual Studio 2013 Express Development Tool 를 얻을 수 있는 ASP.NET Downloads 를 참조하십시오.
다음 단계는 ASP.NET 빈 Web Application 을 생성하기 위해서 Visual Studio 2013 을 사용합니다. 그리고 SignalR library를 추가합니다:
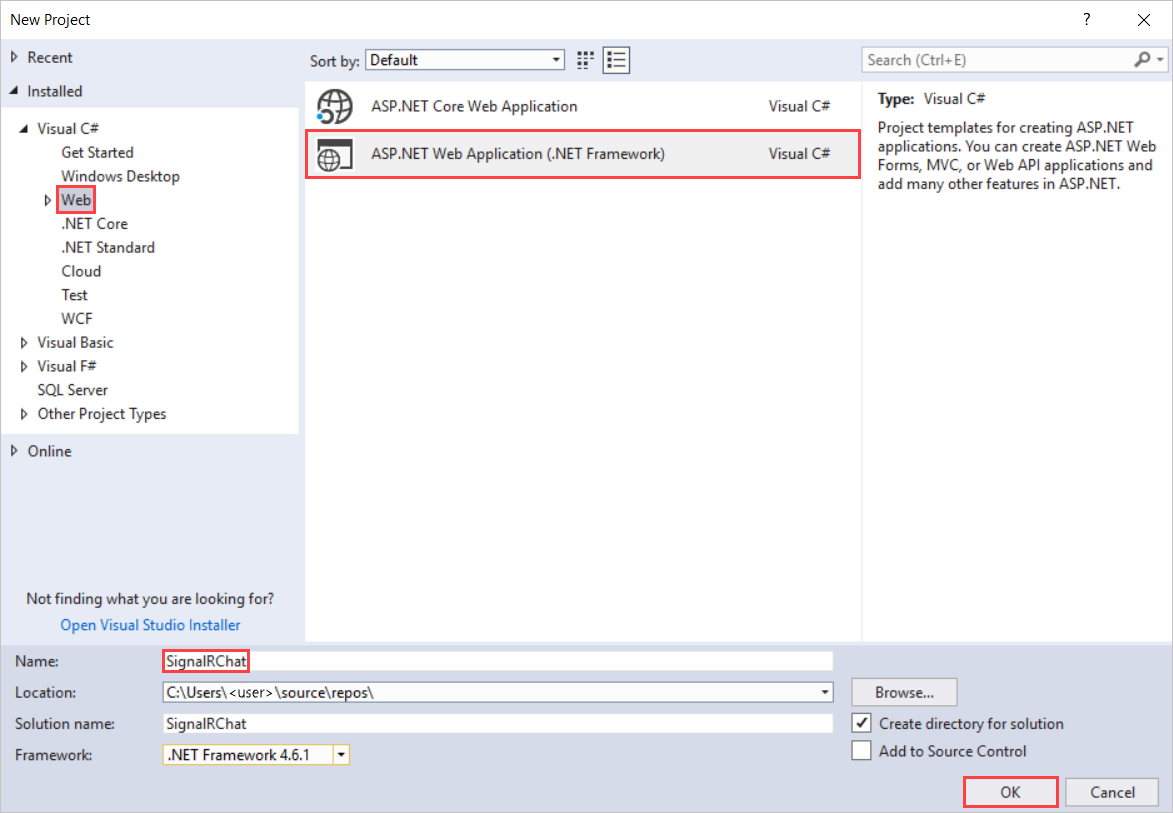
1. Visual Studio 에서 ASP.NET Web Application 을 생성하십시오.

2. New ASP.NET Project 창에서 Empty 를 선택한 채로 두고 Create Project 를 클릭합니다.

3. Solution 탐색기에서, project 를 오른쪽 클릭하여, Add | SignalR Hub Class (v2) 를 선택하십시오. class 의 이름을 ChatHub.cs 로 지정하고 project 에 추가하십시오.
이 단계는 ChatHub class 를 생성하고 project 에 SignalR 을 지원하는 script file 과 assembly references 를 추가합니다.
Note
Tools | Library Package Manager | Package Manager Console 을 열어 명령을 실행하여 project 에 SignalR 또한 추가할 수 있다.
install-package Microsoft.AspNet.SignalR
만약 SignalR 을 추가하기 위해 console 을 사용한다면 SignalR 을 추가한 이후에 별도의 단계에서 SignalR hub class 를 생성하십시오.
만약 Visual Studio 2012 를 사용한다면 SignalR Hub Class(2) template 을 사용할 수 없습니다.
ChatHub 를 호출하는 대신 평범한 Class 를 추가할 수 있습니다.
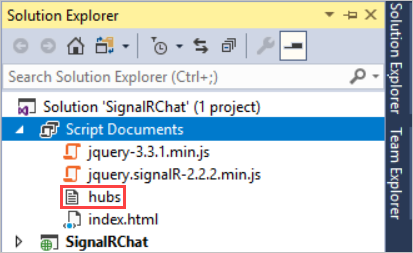
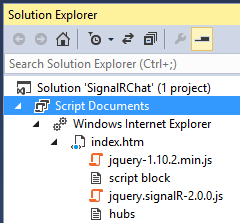
4. Solution 탐색기에서 Script node 를 확장합니다. project 내에 jQuery 와 SignalR 용 Script library 가 보일 것입니다.
5. 새 ChatHub class 에 있는 code 를 다음 code로 바꾸십시오.
using System;
using System.Web;
using Microsoft.AspNet.SignalR;
namespace SignalRChat
{
public class ChatHub : Hub
{
public void Send(string name, string message)
{
// Call the broadcastMessage method to update clients.
Clients.All.broadcastMessage(name, message);
}
}
}
6. Solution 탐색기에서 프로젝트를 오른쪽 클릭하여 나온 메뉴에서 Add | OWIN Startup Class 를 클릭합니다.
새 클래스 이름을 Startup 이라 입력하고 OK 를 클릭합니다.
만약 visual Studio 2012를 사용한다면 OWIN Startup class template 을 사용할 수 없습니다.
Startup 을 호출하는 대신 보통 class 를 추가할 수 있습니다.
7. 새 Startup class 의 내용을 다음 내용으로 바꾸십시오.
using Microsoft.Owin;
using Owin;
[assembly: OwinStartup(typeof(SignalRChat.Startup))]
namespace SignalRChat
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// Any connection or hub wire up and configuration should go here
app.MapSignalR();
}
}
}
8. Solution 탐색기에서 project 를 오른쪽 클릭해서 나온 메뉴에서 Add | HTML Page 를 클릭합니다.
새로운 page 의 이름을 index.html 로 지정합니다.
>[!NOTE] >JQuery 와 SignalR library 사용하기 위해 reference 의 version number 를 변경해야할 수도 있습니다.
9. Solution 탐색기에서 방금전에 생성한 Html page 를 오른쪽 클릭하여 나타난 메뉴에서 Set as Start Page 를 클릭합니다.
10. HTML page 의 기본 code 를 다음 code 로 변경합니다.
package manager 가 SignalR script 의 마지막 버전을 설치했을 수도 있습니다.
아래 script reference 가 project 의 script 파일의 version 과 일치하는지 확인하십시오.
(hub 를 추가하는 대신 NuGet 을 사용하여 SignalR 을 추가했다면 차이가 날것입니다.)
<!DOCTYPE html>
<html>
<head>
<title>SignalR Simple Chat</title>
<style type="text/css">
.container {
background-color: #99CCFF;
border: thick solid #808080;
padding: 20px;
margin: 20px;
}
</style>
</head>
<body>
<div class="container">
<input type="text" id="message" />
<input type="button" id="sendmessage" value="Send" />
<input type="hidden" id="displayname" />
<ul id="discussion">
</ul>
</div>
<!--Script references. -->
<!--Reference the jQuery library. -->
<script src="Scripts/jquery-3.1.1.min.js" ></script>
<!--Reference the SignalR library. -->
<script src="Scripts/jquery.signalR-2.2.1.min.js"></script>
<!--Reference the autogenerated SignalR hub script. -->
<script src="signalr/hubs"></script>
<!--Add script to update the page and send messages.-->
<script type="text/javascript">
$(function () {
// Declare a proxy to reference the hub.
var chat = $.connection.chatHub;
// Create a function that the hub can call to broadcast messages.
chat.client.broadcastMessage = function (name, message) {
// Html encode display name and message.
var encodedName = $('<div />').text(name).html();
var encodedMsg = $('<div />').text(message).html();
// Add the message to the page.
$('#discussion').append('<li><strong>' + encodedName
+ '</strong>: ' + encodedMsg + '</li>');
};
// Get the user name and store it to prepend to messages.
$('#displayname').val(prompt('Enter your name:', ''));
// Set initial focus to message input box.
$('#message').focus();
// Start the connection.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
});
</script>
</body>
</html>
11. project 전부를 저장하십시오.
Sample 실행
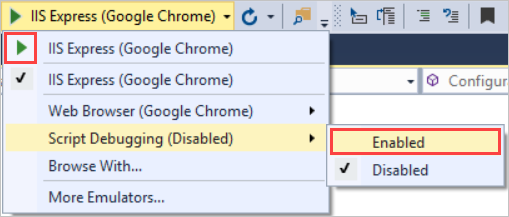
1. project 를 debug mode 로 실행시키기 위해 F5 를 누릅니다. HTML page 가 browser 에 뜹니다 그리고 user name 을 입력하도록 깜빡입니다.

2. user name 입력
3. browser 의 address line 의 URL 을 복사합니다. 그리고 두개 이상의 browser 에서 엽니다.
각각의 browser 에서 유일한 user name 을 입력합니다.
4. 각 browser 에서 의견을 입력하고 Send 를 click 합니다. 의견이 모든 browser 에 나타날 것입니다.
Note
이 간단한 chat application 은 서버에 discussion context 를 유지하지 않습니다. hub 는 모든 현재 user 에게 의견을 broadcast 합니다.
User 는 chat 에 가입한 후에 가입한 시간 후에 추가된 message 를 볼 수 있습니다.
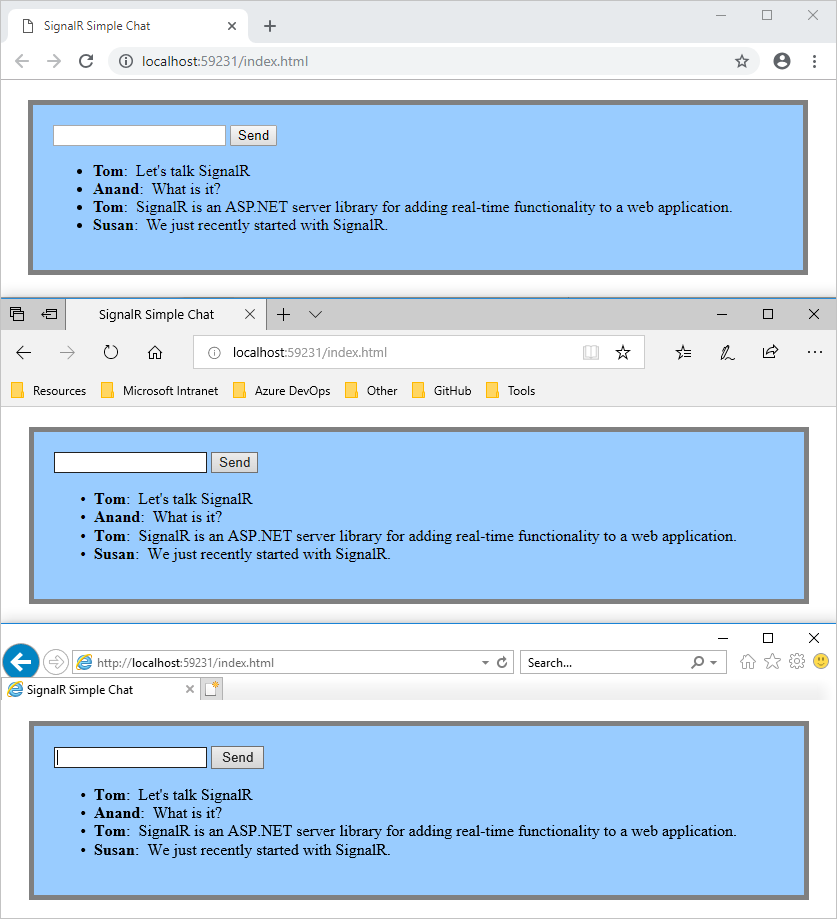
다음 screen shot 은 세 browser 에서 돌아가는 chat application 을 보여줍니다. 한 instance 가 message 를 보내면 나머지 모든 browser 가 update 됩니다:

5. Solution 탐색기에서 실행중인 application 의 Script Document node 를 검사하십시오. hubs 라는 script file 이 SignalR library 에 의해 realtime 에 동적으로 생성됩니다. 이 file 은 jQuery script 와 server-side code 간의 communication 을 관리합니다.

Code 검사
SignalR chat application 은 두개의 기본 SignalR 개발 작업을 보여줍니다: server 에서 main coordination object 로써 hub 를 생성하는 작업과 message 를 보내고 받는데 SignalR jQuery library 를 사용하는 작업입니다.
SignalR Hubs
Code sample 에서 ChatHub class 는 Microsoft.AspNet.SignalR.Hub class 로 부터 파생되었습니다. Hub class 로부터 파생하는 것은 SignalR application 을 구축하는데 사용하는 유용한 방법입니다.
hub class 에 public method 를 생성할수 있어서 web page 의 script 로 부터 호출하여 method 에 접근할수 있습니다.
chat code 에서 client 는 새로운 message 를 보내기위해서 ChatHub.Send method 를 호출합니다.
그러면 hub 는 Client.All.broadcastMessage 를 호출함으로써 모든 client 들에게 message 를 보냅니다.
Send method 는 몇가지 hub 개념을 보여줍니다.
• client 들이 호출할 수 있는 public method 를 hub 에 선언합니다.
• 이 hub 에 연결된 모든 client 에 접근하기 위해 Microsoft.AspNet.SignalR.Hub.Clients dynamic property 를 사용합니다.
• client 들을 업데이트 하기위해 client 의 function(broadcastMessage function 같은) 을 호출합니다.
{
public void Send(string name, string message)
{
// Call the broadcastMessage method to update clients.
Clients.All.broadcastMessage(name, message);
}
}
SignalR 과 jQuery
Code sample 의 HTML page 는 SignalR hub 와 commiunication 하기 위해 SignalR jQuery library 를 사용하는 방법을 보여줍니다.
code 에서의 필수작업은 hub 를 참조하기 위해 proxy 를 선언하고, client 에 content 를 push 하기 위해 호출할 수 있는 function 을 선언하는 것입니다. 그리고 hub 에 message 를 보내기위해 connection 을 시작하는 것입니다.
다음 code 는 hub proxy 를 위한 reference 를 선언합니다.
JavaScript 에서 server class 와 class 의 member 에 대한 reference 는 camel case 를 사용합니다.
code sample 에서 C# 의 ChatHub 를 JavaScript 에서 chatHub 로 참조합니다.
다음 code 는 script 에서 callback function 을 생성하는 방법입니다.
server 의 hub class 는 이 function 을 이용하여 각 client 에 content update 를 push 합니다.
표시하기전에 content 를 HTML 로 encode 하는 두줄은 선택사항이며 script injection 을 방지하는 간단한 방법을 보여줍니다.
// Html encode display name and message.
var encodedName = $('<div />').text(name).html();
var encodedMsg = $('<div />').text(message).html();
// Add the message to the page.
$('#discussion').append('<li><strong>' + encodedName
+ '</strong>: ' + encodedMsg + '</li>');
};
다음 code 는 hub 와의 connection 을 여는 방법을 보여줍니다 code 는 connection 을 시작하고 난뒤 HTML page 의 Send button 의 click event 를 처리하기 위한 function 을 전달합니다.
Note
이렇게 하면 event handler 가 실행되기전에 connection 이 설정됩니다.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
다음 단계
여러분은 SignalR 이 real-time web application 을 구축하는 framework 이라는 걸 배웠습니다.
ASP.NET application 에 SignalR 을 추가하는 방법, hub class 를 생성하는 방법, hub 로 부터 message 를 보내고 받는 방법 과 같은 몇가지 SignalR 개발 작업에 대해서도 배웠습니다.
sample SignalR application 을 Azure 에 배포하는 방법에 대한 walkthrough 는 Using SignalR with Web Apps in Azure App Service.를 참조하십시오.
Windows Azure Web Site 에 Visual Studio web project 를 배포하는 방법에 대한 자세한 내용은 Create an ASP.NET web app in Azure App Service. 를 참조하십시오.
고급 SignalR 개발 개념을 배우려면 SignalR source code 와 참조가 있는 다음 사이트에 방문하십시오.
• SignalR Project
• SignalR Github 와 Samples
• SignalR Wiki
행복한 고수 되셔요. ^^
woojja ))*
\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\
